What is Sencha Touch?
Sencha Touch is an open source mobile HTML5 application framework. It allows developers to create rich native-like applications targeting Android, iOS, Blackberry, and KindleFire devices. These applications can be displayed either in the device's browser or wrapped as a hybrid application using Sencha's Packager or PhoneGap (Cordova).
Sencha Touch is compatible with all WebKit based browsers. Even though this includes desktop browsers, such as Apple Safari and Google Chrome, Sencha Touch is not designed for these browsers. For desktop Rich Internet Applications, there exists Ext JS, which is also by Sencha.
Sencha Touch or jQuery Mobile?
These two frameworks are often put alongside each other in comparisons, although they are different and serve different purposes. jQuery Mobile does a great job of creating mobile friendly web sites. Sencha Touch specializes in mobile web applications and supports the complete application lifecycle internally. Sencha Touch can be downloaded for free from Sencha at www.sencha.com/products/touch/
What's Inside Sencha Touch?
Sencha Touch is built on several core subsystems:
- Class system
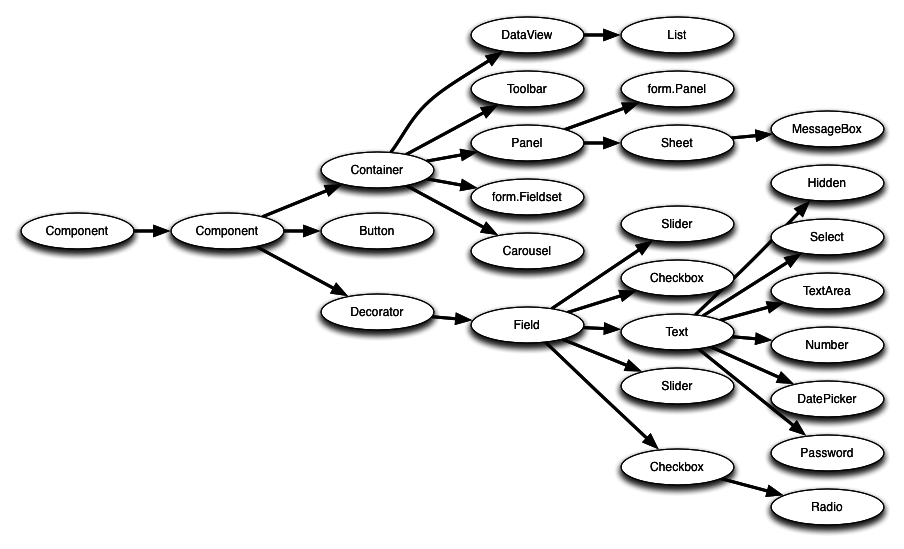
- Rich Component and Layout system
- Event system
- Data Package
- MVC Architecture
- Theming
These systems and their related topics will be covered in this Refcard. This Refcard will serve as a companion to the Sencha Touch documentation by providing quick reference and useful examples. All the material applies to Sencha Touch 2+, there may be differences with each minor version, but all the depicted examples should be functional.









{{ parent.title || parent.header.title}}
{{ parent.tldr }}
{{ parent.linkDescription }}
{{ parent.urlSource.name }}