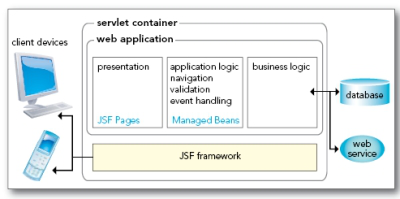
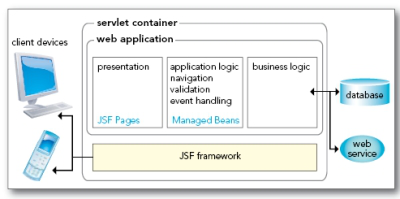
A developer specifies JSF components in JSF pages, combining JSF component tags with HTML and CSS for styling. Components are linked with managed beans—Java classes that contain presentation logic and connect to business logic and persistence backends.

In JSF 2.0, it is recommended that you use the facelets format for your pages:
These common tasks give you a crash course into using JSF.
Text Field

page.xhtml
WEB-INF/classes/com/corejsf/SampleBean.java
Button

page.xhtml
WEB-INF/classes/com/corejsf/SampleBean.java
The outcomes success and error can be mapped to pages in faces-config.xml. if no mapping is specified, the page /success.xhtml or /error.xhtml is displayed.
Radio Buttons

page.xhtml
WEB-INF/classes/com/corejsf/SampleBean.java

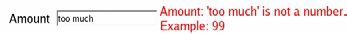
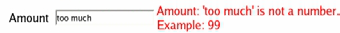
Validation and Conversion
Page-level validation and conversion:
The number is displayed with currency symbol and group separator: $1,000.00
Using the Bean Validation Framework (JSR 303) 2.0
Error Messages

Resources and Styles
page.xhtml
faces-config.xml
WEB-INF/classes/com/corejsf/messages.properties
WEB-INF/classes/com/corejsf/messages_de.properties
resources/css/styles.css
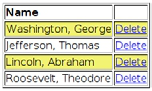
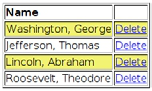
Table with links

WEB-INF/classes/com/corejsf/SampleBean.java
Ajax 2.0