What is Selenium 2.0?
Selenium 2.0 is a tool that makes the development of automated tests for web sites and web applications easier. It represents the merger of the original Selenium project with the WebDriver project. WebDriver contributes its object-oriented API for Document Object Model (DOM) interaction and browser control as well as its various browser driver implementations.
The WebDriver approach to browser control differs significantly from the Selenium approach. Whereas Selenium runs as a JavaScript application inside the targeted browser, WebDriver drives the browser directly through the most sensible means available. For Firefox, this meant using JavaScript wrapped in an XPCOM component; however, for Internet Explorer, this meant using C++ to drive IE’s Automation APIs.
The merger of these two projects allows each technology’s strengths to mitigate the other’s weaknesses. For example, Selenium has good support for most common use cases, but WebDriver opens up many additional possibilities via its ability to step outside of the JavaScript sandbox. Going forward, both of these APIs will live side by side in a synergistic relationship, allowing automated test developers to easily leverage the right tool for the job.
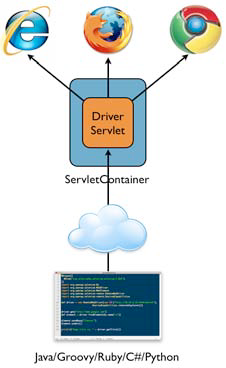
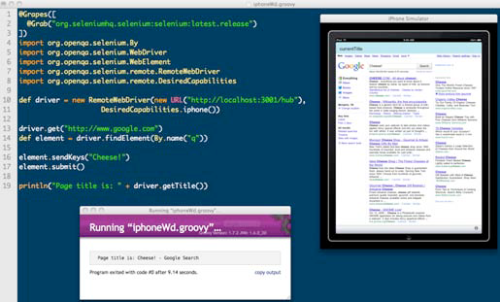
Selenium 2.0 currently supports writing cross-browser tests in Java (and other languages on the JVM including Groovy), Python, Ruby, and C#. It currently allows developers to target Firefox, Internet Explorer, and Chrome with automated tests. It also can be used with HtmlUnit for “headless” application testing. Furthermore, driver implementations exist for the iOS (iPhone/iPad), Android, and BlackBerry platforms.
The remainder of this Refcard will focus on the WebDriver contributions to the Selenium 2.0 project and will take a brief look at how to leverage the Selenium API via WebDriver.
Architecture
The WebDriver team chose to focus on four primary architecture concerns:
- The User: WebDriver drives the browser from your end user’s point of view.
- A “Best Fit” Language: each browser has a language that is most natural to use from an automation perspective. The various drivers are implemented as much as possible in that language.
- A Layered Design: developers should be able to write their tests in the supported language of their choice, and these tests should work with all driver implementations. Therefore, the developer API exists as a thin wrapper around the core of each driver.

- Reduction in Cost of Change: share as much code as possible between the driver projects. This is accomplished via the use of “Automation Atoms,” which are JavaScript libraries implementing various read-only DOM query tasks. These Atoms are used for two purposes. The first is to compose a monolithic driver (such as the FireFox driver) written primarily in JavaScript. The second is to augment existing drivers written in other languages with tiny fragments of highly compressed JavaScript. This augmentation will reduce execution and parsing time.