Once you have your theme enabled, you are ready to start configuring the blocks for your web pages. There are three decisions you need to make when configuring blocks.
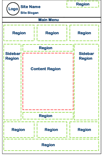
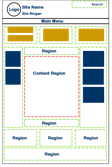
1. In which region will the block appear?
2. Where in that region will the block appear?
3. When should the block appear?
Choose a Region
There are two ways to choose a region for your block.
1. Click on Structure and then on Blocks.
2. Locate the block you want to position.
3. Either use the Region dropdown or click Configure.
4. If you click Configure, you will be given the option to set the block for all enabled themes at once.
5. If you use the Region dropdown, remember to save your changes.
Choose a Location in the Region
If you have multiple blocks in one region, in what order should they appear? Place the blocks with the following steps.
1. Click on Structure and then on Blocks.
2. Locate the block you want to position.
3. Click+hold+drag the + next to the block to place the block.
4. Save.
Designate When the Block Should Appear
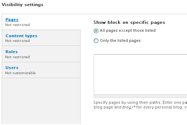
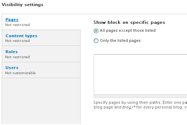
There are three conditions to choose from: 1. Pages, 2. Content type, and 3. Roles.

Pages. When using the Pages option, the condition is based on a URL path. If you declare that all Article nodes will have a path that begins with article, you can set a block for each article node by setting the Pages visibility condition to the following.
1. Only on the listed pages.
2. articles/* Note: This means that all pages whose URL path begins with mysitename.com/articles will show this block.
Content types. If you have a block that should appear on nodes of a specific type, regardless of their path, this is the condition you need.
Roles. If you want to control who sees the block, select the role. If you don't make any selection, all will be assumed.
You can use one or more of the conditions at a time. For instance, if Pages is … and Content type is … and Roles is …, then show block.