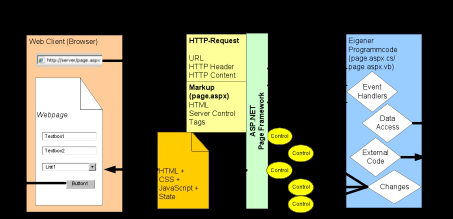
An ASP.NET page can contain common HTML markup. However, only ASP.NET web controls provide full objectand event-based functionality. Web controls have two representations: In the .aspx files they are tags with the prefix “asp:”, e.g. <asp:TextBox<. In the code they are .NET classes, e.g. System.Web.UI.WebControls.TextBox.
Table 1 lists the core members of all web controls that are implemented in the base class “System.Web.UI.WebControls. WebControl”.
| Name of Member |
Description |
| Id |
Unique identifier for a control within a page |
| ClientID |
Gets the unique identifier that ASP.NET generates if more than one control on the page has the same (String) ID. |
| Page |
Pointer to the page where the control lives |
| Parent |
Pointer to the parent control, may be the same as “Page” |
| HasControls() |
True, if the control has sub-controls |
| Controls |
Collection of sub-controls |
| FindControl(“NAME”) |
Finds a sub-control within the Controls collection by its ID |
BackColor, BorderColor,
Borderstyle, BorderWidth,
Font, ForeColor, Height,
Width, ToolTip, TabIndex |
Self-explaining properties for the formatting of the control. |
| CssClas |
The name of CSS class that is used for formatting the control |
| Style |
A collection of single CSS styles, if you don’t want to use a CSS class or override behavior in a CSS class |
| EnableViewState |
Disables page-scoped state management for this control |
| Visible |
Disables rendering of the control |
| Enabled |
Set to false if you want the control to be disabled in the browser |
| Focus() |
Set the focus to this control |
| DataBind() |
Gets the data (if the control is bound to a data source) |
| Init() |
Fires during initializtion of the page. Last chance to change basic setting e.g. the culture of the current thread that determines the behavior used for rendering the page. |
| Load() |
Fires during the loading of the page. Last to change to do any preparations./td> |
| PreRender() |
Fires after all user defined event handlers have completed
and right before rendering of the page starts. Your last
chance to make any changes to the controls on the page! |
| UnLoad() |
Event fires during the unloading of a page. |
Table 1: Core Members in the base class system. Web.UI.WebControls.WebControl.
Tables 2, 3 and 4 list the most commonly used controls for ASP. NET web pages. However, there are more controls included in the .NET platform and many more from third parties not mentioned here.
| Control |
Purpose |
Important specific members in
addition to the members inheritedn
from WebControl |
| <asp:Label> |
Static Text |
Text |
| <asp:TextBox> |
Edit Text (single line,
multiline or password) |
TextMode, Text, TextChanged() |
| <asp:FileUpload> |
Choose a file for upload |
FileName, FileContent, FileBytes,SaveAs() |
| <asp:Button> |
Display a clasic button |
Click(), CommdName, Command() |
| <asp:ImageButton> |
Display a clickable image |
Click(), CommdName, Command() |
| <asp:LinkButton> |
Display a hyperlink that works like a button |
ImageUrl, ImageAlign, Click(),
CommdName, Command() |
| <asp:CheckBox> |
Choose an option |
Text, Checked, CheckedChanged() |
| <asp:RadioButton> |
Choose an option |
Text, Checked, CheckedChanged() |
| <asp:HyperLink> |
Display a hyperlink |
NavigateURL, Target, Text |
| <asp:Image> |
Display an image |
ImageURL, ImageAlign |
| <asp:ImageMap> |
Display a clickable
image with different
regions |
ImageURL, ImageAlign, |
Table 2: Core controls for ASP.NET web pages.
List controls display several items that the user can choose from. The selectable items are declared static in the .aspx file or created manually using the Items collection or created automatically by using data binding. For data binding you can fill DataSource with any enumerable collection of .NET objects. DataTextField and DataValueField specify which properties of the objects in the collection are used for the list control.

If you bind a collection of primitive types such as strings or numbers, just leave DataTextField and DataValueField empty.

Setting AppendDataBoundItems to true will add the databound items to the static items declared in the .aspx file. This will allow the user to select values that don’t exist in the data source such as the values “All” or “None”
| Control |
Purpose |
Important specific members in
addition to the members inherited
from WebControl |
| <asp:Drop DownList> |
Allows the user to select
a single item from a
drop-down list |
Items.Add(), Items.
Remove(), DataSource,,
DataTextField, DataValueField,
AppendDataBoundItems,
SelectedIndez, SelectedItem,
SelectedValue, SelectedIndexChanged() |
| <asp:ListBox> |
Single or multiple selection box |
Items.Add(), Items.
Remove(), DataSource,,
DataTextField, DataValueField,
AppendDataBoundItems,
SelectedIndez, SelectedItem,
SelectedValue, SelectedIndexChanged(),
Rows, SelectionMode |
| <asp:Check BoxList> |
Multi selection check box group |
Items.Add(), Items.
Remove(), DataSource,,
DataTextField, DataValueField,
AppendDataBoundItems,
SelectedIndez, SelectedItem,
SelectedValue, SelectedIndexChanged(),
RepeatLayout, RepeatDirection |
| <asp:Radio ButtonList> |
Single selection radio button group |
Items.Add(), Items.
Remove(), DataSource,,
DataTextField, DataValueField,
AppendDataBoundItems,
SelectedIndez, SelectedItem,
SelectedValue, SelectedIndexChanged(),
RepeatLayout, RepeatDirection |
| <asp:Bulleted List> |
List of items in a bulleted format |
Items.Add(), Items.
Remove(), DataSource,,
DataTextField, DataValueField,
AppendDataBoundItems,
SelectedIndez, SelectedItem,
SelectedValue, SelectedIndexChanged(),
BulletImageUrl, BulletStyle |
Table 3: List Controls for ASP.NET web pages
Validation Controls check user input. They always refer to one input control ControlToValidate and display a text ErrorMessage if the validation fails. They perform the checks in the browser using JavaScript and also on the server. The client side validation can be disabled by setting EnableClientScript to false. However, the server side validation cannot be disabled for security reasons.
| Control |
Purpose |
Important specific members
in addition to the members
inherited from WebControl |
<asp:Required
FieldValidator> |
Checks if a user changed the
initial value of an input control |
ControlToValidate, ErrorMessage,
Display, EnableClientScript,
IsValid, InitialValue |
<asp:Compare
Validator> |
Compares the value entered by
the user in an input control with
the value entered in another
input control, or with a constant
value |
ControlToValidate, ErrorMessage,
Display, EnablesClientScript,
IsValid, ValueToCompare, Type,
ControlToCompare |
<asp:Range
Validator> |
Checks whether the value of
an input control is within a
specified range of values |
ControlToValidate, ErrorMessage,
Display, EnableClientScript,
IsValid, MinimumValue,
MaximumValue, Type |
<asp:Regular
Expression Validator> |
Checks if the user input
matches a given regular |
ControlToValidate, ErrorMessage,
Display, EnavleClientScript,
IsValid, ValidationExpression |
<asp:Custom
Validator> |
Performs custom checks on the
server and optional also on the
client using JavaScript |
ControlTValidate, ErrorMessage,
Display, EnableClientScript,
IsValid, ValidateEmptyText,
Client ValidationFunction,
ServerValidate() |

For the CustomValidator you can optionally write a JavaScript function that performs client side validation. The function has to look like this: <script type=”text/javascript”> function ClientValidate(source, args) { if (x > 0) // Any condition { args.IsValid=true; } else { args.IsValid=false; } } </script>