Tapestry template files are well-formed XML documents with a .tml extension. The file name must exactly match the class name (including case). Page templates can be stored on the
Tapestry Markup Templates, Continued
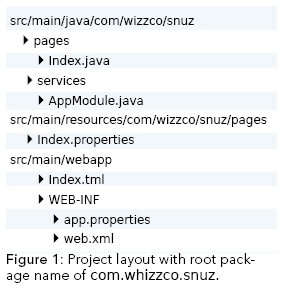
classpath (under src/main/resources) or directly inside the web application (under src/main/webapp). See Figure 2. Templates are optional, and many components do not have a template.

Tapestry is not case insensitive about file names. You must match the case of the class name to the case of the template file name.
Tapestry Namespace
Tapestry uses the namespace http://tapestry.apache.org/schema/tapestry_5_0_0.xsd for its elements and attributes, usually assigned the prefix “t”. A minimal, empty Tapestry page will define the namespace in its outermost (“html”) element:
<html xmlns:t=”http://tapestry.apache.org/schema/tapestry_5_0_0.xsd”> </html>
Any elements that are not in the Tapestry namespace will ultimately be sent to the client web browser as-is. Markup templates may contain other namespaces as well; these too are sent to the client web browser as-is.
Using Expansions
Expansions allow you to read properties of the corresponding page (or component). Expansions start with a ‘${‘ sequence and end with a ‘}’. They may appear in ordinary text, including inside attribute values:
<dt>Account Balance:</dt> <dd class=”${balanceClass}”>${balance}</dd>”

Expansions are not allowed inside element names or attribute names; just inside blocks of text or inside attribute values.

Expansions are just like parameter bindings: you can use a prefix. Often the message: binding prefix is used to access a localized message from the page’s message catalog.
Adding Components
A Tapestry component appears in the template as an element inside the Tapestry namespace.
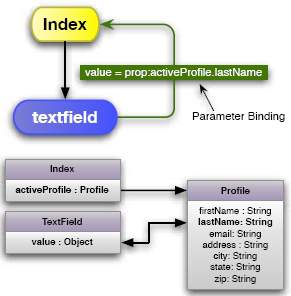
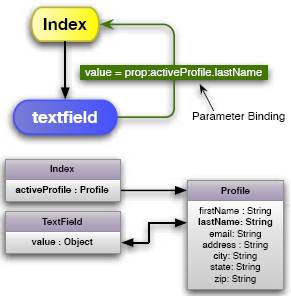
<t:textfield value=”activeProfile.lastName”/>
<t:pagelink page=”index”>back to home page</t:pagelink>
The element name is the component type, and matches a component class. Tapestry searches the application’s components package first, then the built-in core library if not found.
Component parameters are bound using attributes of the element.
You may assign your own id to a component with the t:id attribute. It’s always a good idea to assign an id to any form-related component, or to ActionLink components; your choice will be shorter and more mnemonic than what Tapestry assigns, and component ids sometimes appear inside URLs or client-side JavaScript.
Body Element
The <t:body/> element is a placeholder for a component’s
Tapestry Markup Templates, Continued
body: the portion of its container’s template enclosed by its element.
Component Blocks
A section of a template may be enclosed as a block: <t:block id=”nav”> … </t:block>
Blocks may contain anything: text, elements, components or ansions. Blocks do not render in the normal flow; instead they can be rendered on demand (discussed in the Component Rendering section). Blocks can be injected into a field of type Block:
@Inject
private Block nav;
Block Parameters
Some components take a parameter of type Block. You can specify these using the <t:parameter> element: